レポート書く暇もなんかめんどくさいので
このblogをさらすことにしましたよ。ふふ。
そんな前書きはともかく今日は「Widget」について。
Widget は 「ウィジェット」と読みます。下噛む。
ウィジェットを作ってみようと思います。
最初なのでなにも起こらないウィジェットを作ります。
1.ウィジェットのレイアウトXMLを作る。
ウィジェットのデザインを考えてまずは見た目から入ります。
「drawable」 直下に適当な画像を置き、
「layout」直下に適当なレイアウトwigetLayoutのXMLファイルを作ります。
見本。
appwidget.xml
長いですが、ただdrawableの中にあるbuttonsっていう画像を表示させているだけです。
で、次にいきます。
2.widgetのXMLを定義する
WidgetProviderを使うのでXMLを定義します。
何を書くのかというと「こんなデザインで○分ごとに更新されます」というようなことです。
見本。
appwidget.xml(めんどくさいのでファイル名は一緒)
これは1で作ったレイアウトXMLを使用しています。
注目はここ。
android:updatePeriodMillis="0"
これは更新感覚です。Millisっていうことなので秒数を表しています。
今回は更新もしないウィジェットなので0で。
3.AppWidgetProvider を実装する
続いてはjavaです。コードに入っていきます。
今回はなにもしないウィジェットなのでこんな感じで。
見本。
appwidget.java(めんどくさいのでファイル名は一緒)
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
public class appwidget extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
@Override
public void onEnabled(Context context) {
super.onEnabled(context);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
super.onDeleted(context, appWidgetIds);
}
@Override
public void onDisabled(Context context) {
super.onDisabled(context);
}
@Override
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
}
}
単純にAppWidgetProviderを継承して親メソッドを呼んでいるだけです。
本当に、なにもしません。
4.最後にAndroidmManifest.xmlに追記する
最後はAndroidManifest.xmlに追記します。ウィジェットなのでAcitityではないので注意。
画面に張り付いてじーっとまっているという感じなので
処理を受け取るReceiverを使います。
見本。
AndroidManifest.xml
作成のポイントとして。
まずはmeta-dateでwidgetを使うよ、と定義します。
そして次にIntent-filterで先ほどmeta-detaで定義した名前を使用して受け取る準備をします。
今回は単純なものなので更新時を受け取ります。
が、更新しないウィジェットなので意味はないですが、入れておかないと使えないので・・・。
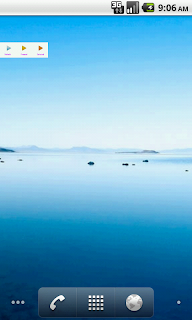
で、実行してウィジェットを貼るとこんな画面になります。
小さい!!(笑)
これは単純に解像度(図のファイルは横3縦1なのに、レイアウトファイルでは横1縦1にしている)の問題なのですが・・・
長くなるのでまた今度。

0 件のコメント:
コメントを投稿